0 引言
本博客搭建教程:使用 Github Pages 和 Hexo 搭建自己的独立博客【超级详细的小白教程】
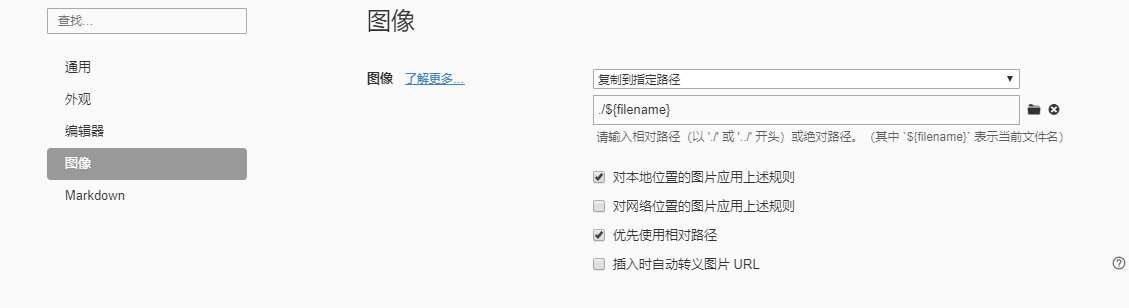
1 插入图片
1.1 配置文件
根目录配置_config.yml里面的post_asset_folder:false这个选项设置为true。Hexo 提供了一种更方便管理 Asset 的设定:post_asset_folder
post_asset_folder: true
1.2 安装图片插件
先卸载 hexo-asset-image: npm uninstall hexo-asset-image
npm install https://github.com/CodeFalling/hexo-asset-image --save
图片居中
<style>
img {
position:relative;
width:60%;
left:15%;/*left为(img父元素元素的width - img元素自己的width)÷2*/
}
</style>2 建立 about等页面
3 使用标签和分类
注:文章标签可以添加多个,分类却只能有一个,设置多个只有第一个生效。
3.1 标签
在Hexo博客本地根目录右键选择Git Bash(前提是已安装好Git和Node.js,可参照如何在Github Pages搭建个人独立主页?),输入命令:
hexo new page tags回车,提示:
INFO Created: ...\source\tags\index.md就创建完成了。在source\目录下会多出一个tags文件夹,里面有一个index.md文件,打开该文件输入如下:
---
title: 标签云
date: 2017-01-10 22:54:00
type: "tags"
comments: true
---其中:title和date是标题和创建时间,type表示类型,值tags表示这是个标签云页面,comments是是否允许评论,true表示允许评论。
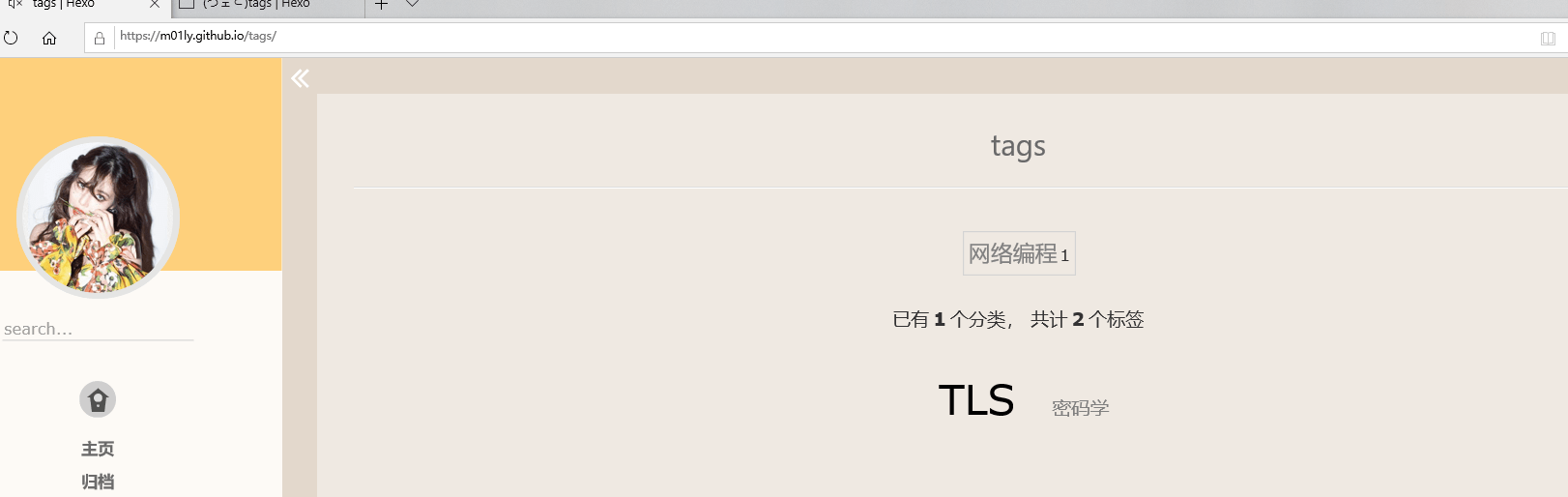
这样标签云页面已经创建好了,部署试一下:
3.2 分类
3.2.1 站点配置
在站点根目录下的_config.yml里有这么一段:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:其中:category_dir: categories就是分配分类目录了,没有的可以按这样配置,下面就是创建了。
3.2.2 创建分类
跟创建云标签一样:
hexo new page categories在source目录下生成一个categories\index.md文件,编辑它:
---
date: 2017-01-12 02:23:17
title: categories
type: "categories"
comments: false
---在上一篇说道type值为tags是标签云,这里是分类categories。就这么简单不用再做其他输入。

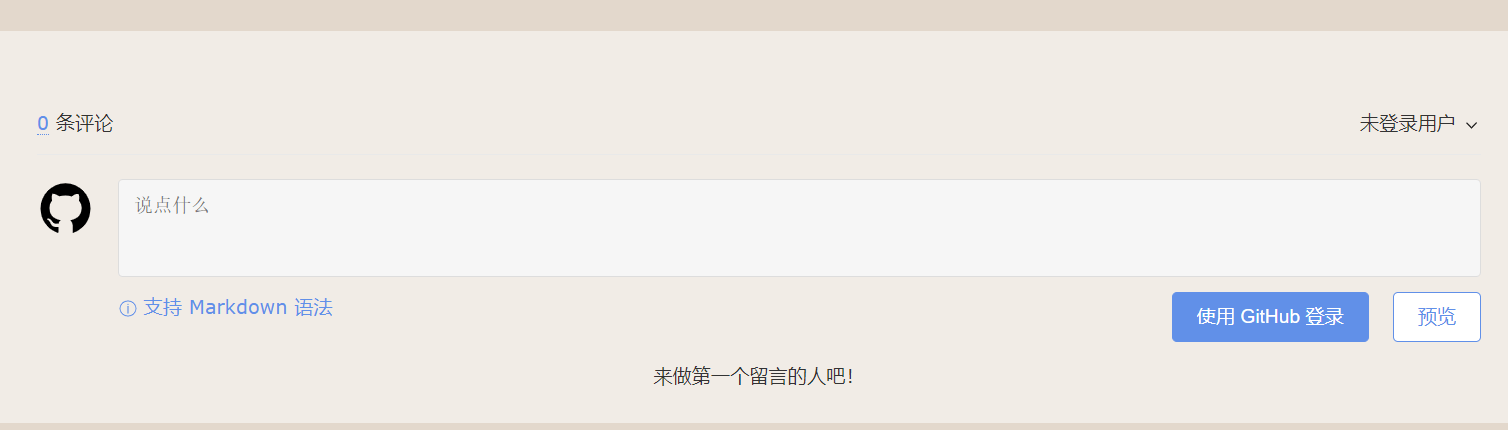
4 评论系统搭建
我用的主题版本是3.5的。主题目前支持Disqus,多说[倒闭了]及友言[倒闭了]评论,还有valine,wildfire,gitalk。其中Disqus是国外的第三方评论插件,如果没有翻墙的话,是无法显示的。并且在使用该第三方评论插件的时候,需要先注册才能用。网上发现大家都在用gitalk,因此我也打算入手一波。步骤如下:
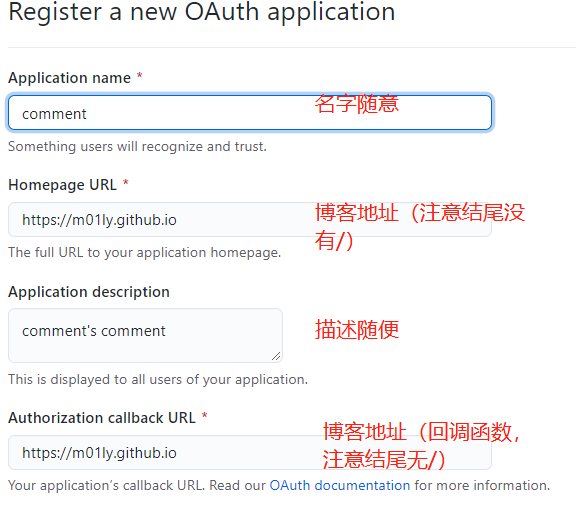
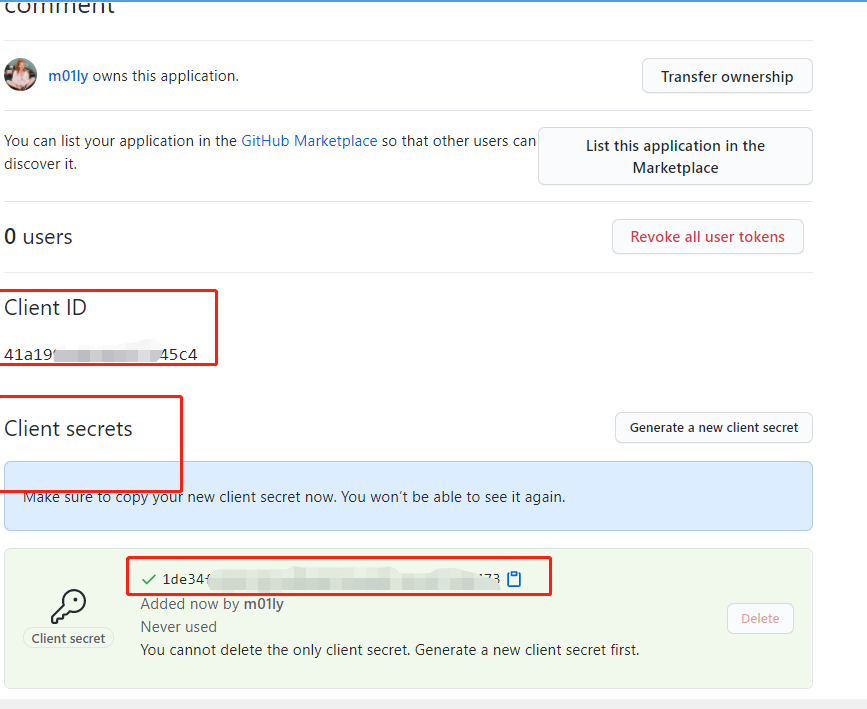
(1)申请ClientID和ClientSecrets
注册一个 Github OAuth application: https://github.com/settings/applications/new
记下 clientID 和 clientSecret


(2)在主题配置文件 _config.yml 中添加
将on改为true,然后写上第一步申请到的clinetID和 clientSecret,repo可以直接填写博客对应的仓库没,除此之外,还有其他很多参数,有兴趣的话可以 点这里。
gitalk:
on: true
clientID: 'xxxxxx'
clientSecret: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
repo: 'm01ly.github.io'//存储你评论 issue 的 Github 仓库名(建议直接用 GitHub Page 的仓库名)
owner: 'm01ly'
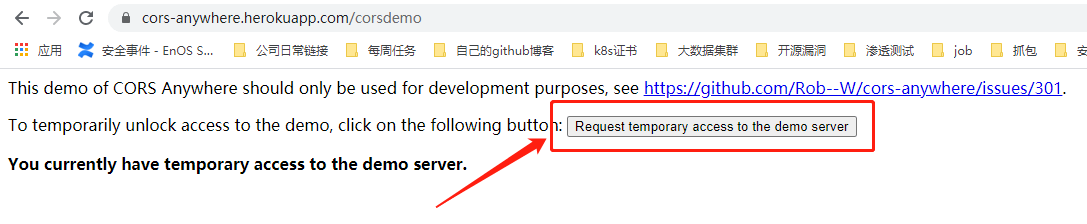
admin: ['m01ly']//这个仓库的管理员,可以有多个,用数组表示,一般写自己,然后部署上线,就会看到未找到相关的Issues进行评论,并且有个404错误,这里忘记截图啦,然后网上看了原因,什么字段太长啥的都不是,后面看F12,查看404错误的原因,点击链接进入下图,然后点击access后,再刷新页面,登录github账号,就可以啦。

但是有个小问题,Gitalk 需要你点开每篇文章的页面才会创建对应的 issue,文章多的人,可以参考这篇 自动初始化Gitalk和Gitment评论就解决了这个问题。

参考:
5 基本命令使用
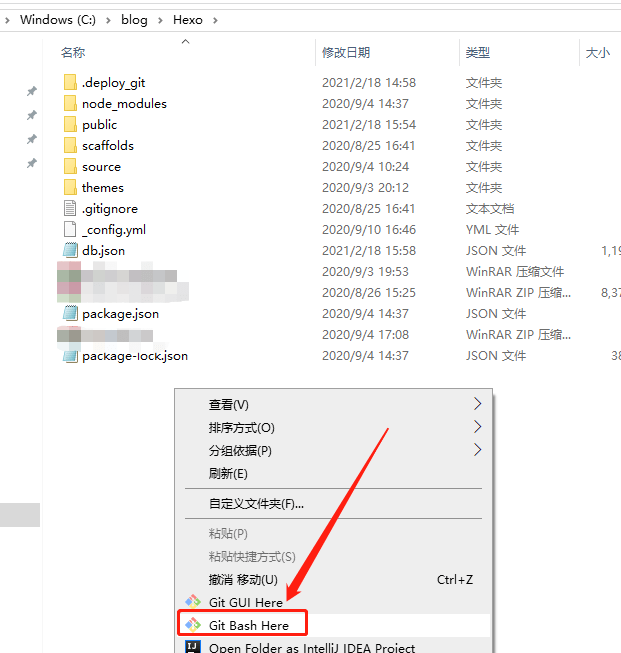
在根目录下blog/Hexo下右击,点击“git bash here”,然后进行文章的发布管理等。

hexo部分常用命令如下:
$ hexo n "博客名称" => hexo new "博客名称" #这两个都是创建新文章,前者是简写模式
$ hexo clean #清空本地导出的博客
$ hexo g => hexo generate #生成
$ hexo s => hexo server #本地服务器浏览
$ hexo d => hexo deploy #部署$ hexo server #Hexo 会监视文件变动并自动更新,无须重启服务器。
$ hexo server -s #静态模式
$ hexo server -p 5000 #更改端口
$ hexo server -i 192.168.1.1 #自定义IP
$ hexo clean #清除缓存,网页正常情况下可以忽略此条命令
$ hexo g #生成静态网页
$ hexo d #开始部署6 注意事项
md文件命名最好英文
用yelee主题的博客:
https://www.gokuweb.com/web/39c1ec60.html
[https://durant35.github.io/2016/09/16/hexo_Theme%20Yelee%20Migrant%20Note/#%E8%87%AA%E5%AE%9A%E4%B9%89%E7%89%88%E6%9D%83%E4%BF%A1%E6%81%AF](https://durant35.github.io/2016/09/16/hexo_Theme Yelee Migrant Note/#自定义版权信息) 好的文章推荐–待安装
7 常见报错
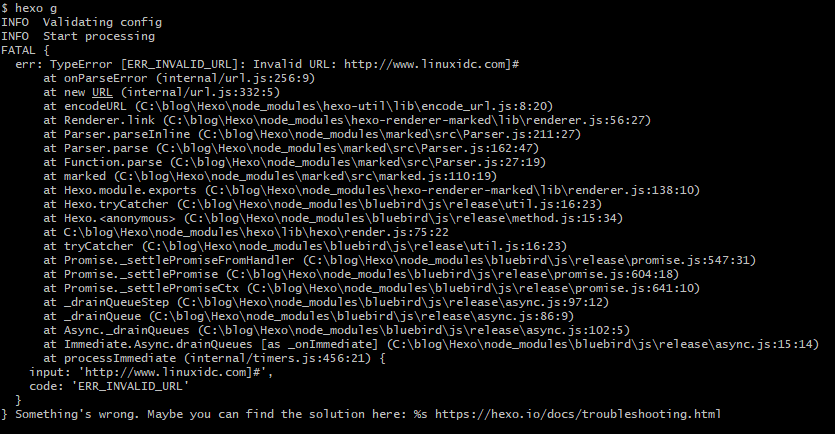
hexo s报错如下:
$ hexo g
INFO Validating config
INFO Start processing
FATAL {
err: TypeError [ERR_INVALID_URL]: Invalid URL: http://www.linuxidc.com]#
at onParseError (internal/url.js:256:9)
at new URL (internal/url.js:332:5)
at encodeURL (C:\blog\Hexo\node_modules\hexo-util\lib\encode_url.js:8:20)
at Renderer.link (C:\blog\Hexo\node_modules\hexo-renderer-marked\lib\renderer.js:56:27)
at Parser.parseInline (C:\blog\Hexo\node_modules\marked\src\Parser.js:211:27)
at Parser.parse (C:\blog\Hexo\node_modules\marked\src\Parser.js:162:47)
at Function.parse (C:\blog\Hexo\node_modules\marked\src\Parser.js:27:19)
at marked (C:\blog\Hexo\node_modules\marked\src\marked.js:110:19)
at Hexo.module.exports (C:\blog\Hexo\node_modules\hexo-renderer-marked\lib\renderer.js:138:10)
at Hexo.tryCatcher (C:\blog\Hexo\node_modules\bluebird\js\release\util.js:16:23)
at Hexo.<anonymous> (C:\blog\Hexo\node_modules\bluebird\js\release\method.js:15:34)
at C:\blog\Hexo\node_modules\hexo\lib\hexo\render.js:75:22
at tryCatcher (C:\blog\Hexo\node_modules\bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (C:\blog\Hexo\node_modules\bluebird\js\release\promise.js:547:31)
at Promise._settlePromise (C:\blog\Hexo\node_modules\bluebird\js\release\promise.js:604:18)
at Promise._settlePromiseCtx (C:\blog\Hexo\node_modules\bluebird\js\release\promise.js:641:10)
at _drainQueueStep (C:\blog\Hexo\node_modules\bluebird\js\release\async.js:97:12)
at _drainQueue (C:\blog\Hexo\node_modules\bluebird\js\release\async.js:86:9)
at Async._drainQueues (C:\blog\Hexo\node_modules\bluebird\js\release\async.js:102:5)
at Immediate.Async.drainQueues [as _onImmediate] (C:\blog\Hexo\node_modules\bluebird\js\release\async.js:15:14)
at processImmediate (internal/timers.js:456:21) {
input: 'http://www.linuxidc.com]#',
code: 'ERR_INVALID_URL'
}
} Something's wrong. Maybe you can find the solution here: %s https://hexo.io/docs/troubleshooting.html
solution:
后面发现是因为代码格式的代码有问题,所以造成报错。